
Así con los sitios responsivos!
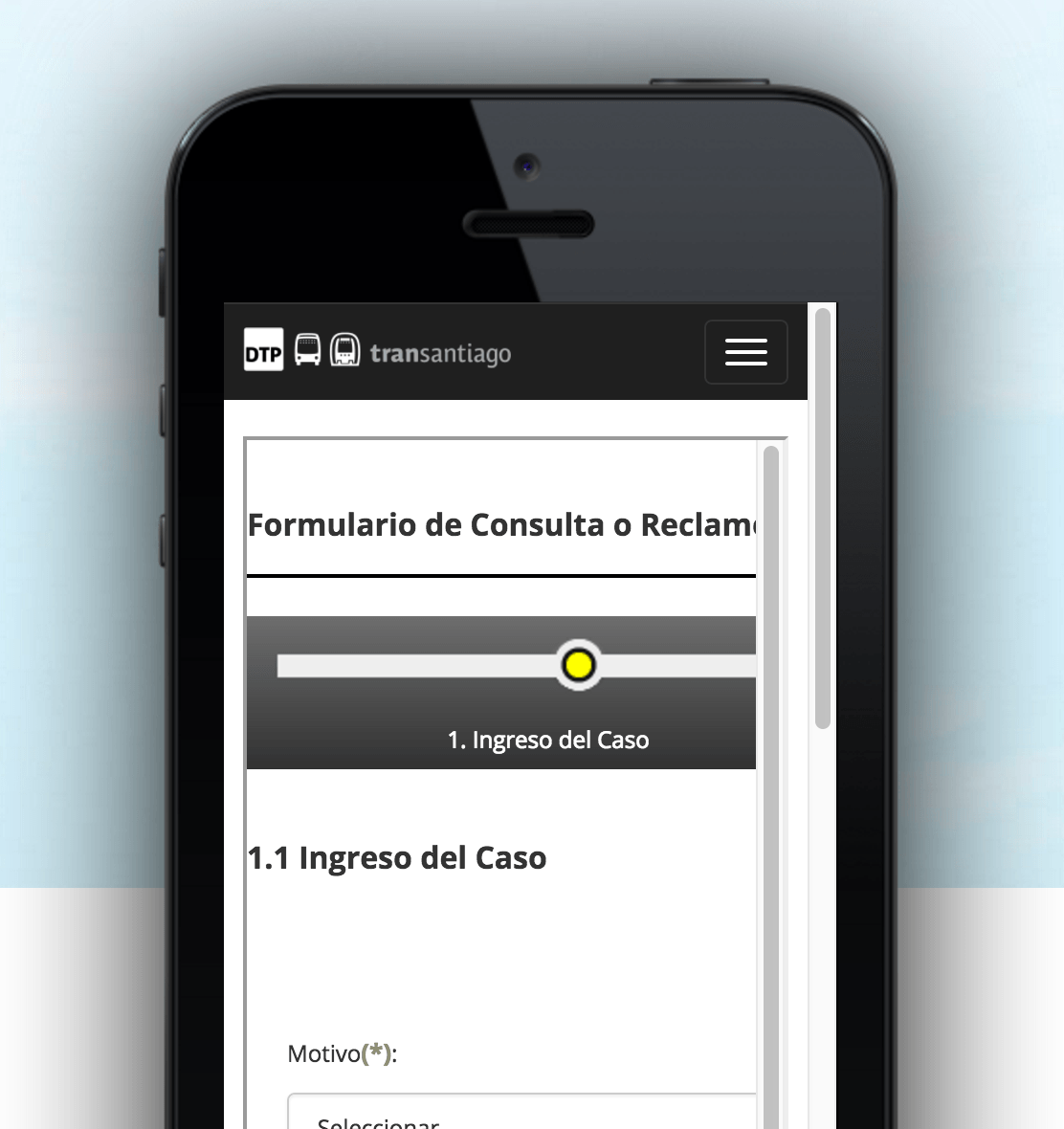
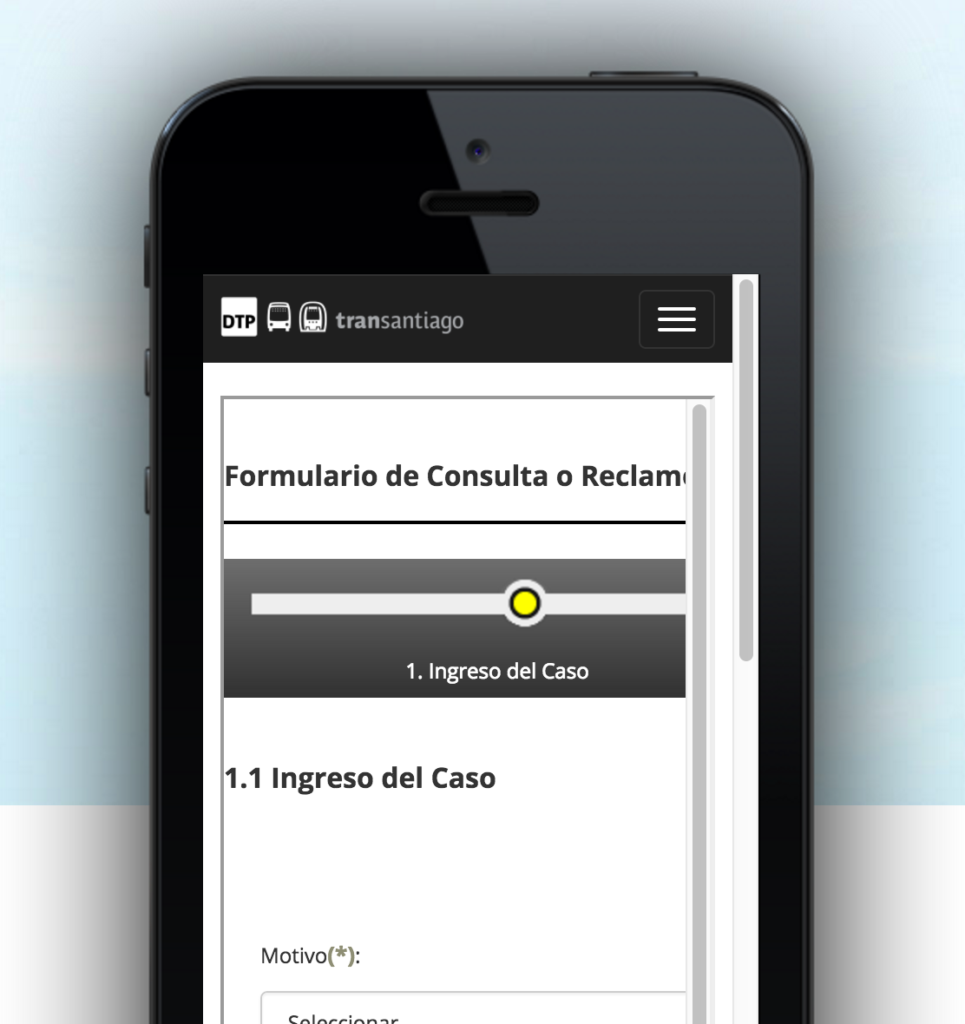
 Hace unos días y producto de un dialogo bastante desagradable con el twitter oficial del sistema de buses de Santiago @Transantiago, el cual se gatilló por una crítica que les hice por esa red social, ya que ellos invitaban a hacer comentarios y reclamos en su sitio web, el cual claramente no está adaptado para dispositivos móviles, su respuesta, la que no tardó en llegar decía:
Hace unos días y producto de un dialogo bastante desagradable con el twitter oficial del sistema de buses de Santiago @Transantiago, el cual se gatilló por una crítica que les hice por esa red social, ya que ellos invitaban a hacer comentarios y reclamos en su sitio web, el cual claramente no está adaptado para dispositivos móviles, su respuesta, la que no tardó en llegar decía:
«Eso es falso estimado. El sitio es webresponsive y se adapta a cualquier celular. Rogamos ser responsables en las opiniones. Saludos!» @Transantiago
Lo primero es que me sorprende es el tono de la respuesta, no es muy ciudadano-céntrico que digamos y por otro lado, llama la atención que exista desconocimiento respecto del concepto responsivo. Pero como diría Jack partamos por el principio.
Cuando se habla de diseño responsivo, creo que hay que dar un segundo click y para ello, hable con Juan Carlos Camus, gran experto UX y amigo de la casa, me prestó estas definiciones de su nuevo libro «100 elementos que debe tener un sitio web», que creo ayudan a entender mejor el concepto:
Uno de los problemas que enfrenta quien diseña interfaces móviles, es la gran variedad de dispositivos utilizados por los usuarios para acceder a los contenidos, lo que genera muchos tamaños distintos a los que se debe poner atención, además de tener que funcionar en modo vertical y horizontal. Por ello se debe preparar un sistema de visualización que lo contemple, para ofrecer un despliegue que aproveche las características del dispositivo que se está empleando o bien, se degrade aceptablemente permitiendo el acceso a la información. Al respecto hay tres posibilidades:
- Diseño Líquido: consiste en que se muestra la misma interfaz, disminuyendo o aumentando los tamaños de los elementos para ocupar todo el espacio posible. Si los elementos no tienen dimensiones proporcionales, no se mostrarán adecuadamente; además, si el espacio del dispositivo es pequeño, el contenido se verá minúsculo y el usuario deberá realizar acciones para agrandarlo y revisarlo.
- Diseño Adaptable: es un sistema que permite reordenar los elementos de una página, dependiendo del tamaño de la pantalla. Corresponde al término inglés adaptive y consiste en una vista que se decide al inicio de la visita y se mantiene igual independiente de que cambien las condiciones del dispositivo que se esté empleando.
- Diseño Adaptativo: es una evolución del anterior y corresponde al término inglés responsive; su principal característica es que el contenido se adapta en forma automática a cualquier cambio de tamaño que haya en el dispositivo desde el que se realice la visita. No hay tamaños previos y por tanto se trata de un diseño que reacciona a los cambios que se produzcan en el dispositivo (ancho y alto de la pantalla) del que se revisa la información.
Fuente: «100 elementos que debe tener un sitio web», Juan Carlos Camus, 2017
Estás definiciones ayudan a entender de mejor forma los diferentes tipos de diseños de sitios web y su comportamiento en dispositivos móviles. Si además revisamos lo que está ocurriendo con la conectividad móvil, esto es, el aumento de la penetración, como lo muestran diversos estudios Cisco Visual Networking Index: Global Mobile Data Traffic Forecast Update, 2016–2021 White Paper y Ericcson con un estudio similar, Ericsson Mobility Repport.
Dada esta situación es que no tener claridad frente a los conceptos de usabilidad en dispositivos móviles, y en particular, no entender bien que es un diseño responsivo refleja un grave problema de calidad de servicio.
Producto de este incidente, hice algunas pruebas usando un par de herramientas disponibles en la web con varios sitios web de gobierno, ¿adivinen qué ocurrió?
Ahora bien, hay que hacer una salvedad, en muchos de los casos que probé la página principal resultó ser responsiva, pero en la medida que me iba adentrando en el sitio, ese atributo en muchos casos se perdía. Pensemos por un momento que la prioridad para que un sitio sea responsivo, debe estar asociado a aquellas zonas que son más relevantes a la hora de interactuar con ese servicio desde un dispositivo móvil.
Haciendo un mini encuesta con usuarios de plataformas móviles, que no pretende ser un muestro completo, busqué algunos criterios que pueden orientar el tema de donde poner los cuidados a la hora de diseñar un sitio y que este pueda ser usado adecuadamente desde dispositivos móviles, me atrevo a anunciar algunos:
- Secciones de reclamos y sugerencias
- Denunciar algún evento (por ejemplo: perdida de documentos),
- Beneficiarios jóvenes (estudiantes)
- Servicios públicos cuyos usuarios acceden cuando se encuentra fuera de sus casas/oficinas
- Ubicaciones de oficinas
Puede que haya muchas otras, pero al menos se debería cumplir con estas.
Sólo espero que mejore el entendimiento del concepto responsivo y sea al menos aplicado a aquellas áreas en la cuales este es un atributo relevante.


